 写真から人物画を描く 写真から人物画を描く
写真を参考にしながら絵を描く手順の紹介です。クローン機能は使いません。参考にする写真は紙にプリントしたものでも、印刷物でも、デジタル画像をディスプレイの一部、あるいは別ディスプレイに表示したものでもかまいません。
ここで使用しているブラシは 【 カスタムブラシ集 (2) 】 の「スケッチ用ブラシ集」です。(配布ファイルは Painter 7 以降用。)
 新規ファイルの作成 新規ファイルの作成
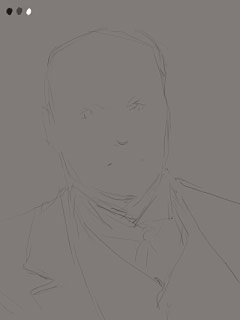
 まず、適当な大きさの新規ファイルを開きます。この例ではキャンバス以外のレイヤーは使わないで描きます。左の図は 60% 縮小。もとのイメージは 400 x 534 ピクセル。
まず、適当な大きさの新規ファイルを開きます。この例ではキャンバス以外のレイヤーは使わないで描きます。左の図は 60% 縮小。もとのイメージは 400 x 534 ピクセル。
キャンバスは白と黒の中間くらいの、灰色に少し色がついたような色で塗りつぶし、「キャンバス」−「ペーパーカラーの設定」で、この色を紙の地色にしておきます。(こうしておくことで、消しゴムで消したときにこの色が出てきます。RIFF で保存する限りにおいて有効です。)
キャンバスを塗潰した色と同じ色相で、ほとんど黒に近い色とかなり濃い色、そしてついでに白の点を紙の端に置きます。これは「スポイト」用。使用する色数が少ないときには便利な方法です。カラーセットを閉じておけますし、別の機会に続きの作業をするときにも楽です。
こういった「キャンバスだけ」の作業の場合、消したいところはキャンバスの色をスポイトで拾ってブラシで塗ればいいので、レイヤー上での作業のように消去して透明にする消しゴムは必要ありません。スポイトを頻繁に使うときは、タブレットペンの下のサイドスイッチをスポイトに割り当てると便利です。これは Painter 7 以降では Option / Alt です。
紙の上に全体のバランスを見て鉛筆で大まかな線を置きます。顔の中心、鼻の先の位置、あごの中心、目の位置など、部分ではなく全体のなかでどこにあるのかを見て、マークをつけるような感じで。
 大まかな陰影をつける 大まかな陰影をつける
 bristle ブラシと sand ブラシで暗い色と明るい色を置き、全体のなかでの陰影の位置をだいたい作ります。鉛筆の線は一部消えています。
bristle ブラシと sand ブラシで暗い色と明るい色を置き、全体のなかでの陰影の位置をだいたい作ります。鉛筆の線は一部消えています。
細かい部分の描き込みに入るまえに、陰影をだいたいつけておくと、描くときに立体として考えながら描きやすくなります。
 濃色で鉛筆描き込み 濃色で鉛筆描き込み
 参考写真をよく見ながら、鉛筆で描き入れていきます。かなり肖像画っぽくなってきました。このへんの鉛筆タッチを生かして仕上げてしまってもよさそうです。
参考写真をよく見ながら、鉛筆で描き入れていきます。かなり肖像画っぽくなってきました。このへんの鉛筆タッチを生かして仕上げてしまってもよさそうです。
 顔の部分の実寸大表示。Painter のアナログっぽいタッチは描いてて楽しい。
顔の部分の実寸大表示。Painter のアナログっぽいタッチは描いてて楽しい。
 白で鉛筆描き込み 白で鉛筆描き込み
 濃い色で描き込んだら、こんどは白でハイライト部分を描き込み。部分ごとに濃い色と白をスイッチしながら描き込んでもいいのですが、この例では図解としてわかりやすくするために、別の段階として描きました。
濃い色で描き込んだら、こんどは白でハイライト部分を描き込み。部分ごとに濃い色と白をスイッチしながら描き込んでもいいのですが、この例では図解としてわかりやすくするために、別の段階として描きました。
 その顔部分の実寸大表示。かなり適当に描いているのがわかりますが、Painter だと修正がほんとに簡単なので、気楽に描けます。
その顔部分の実寸大表示。かなり適当に描いているのがわかりますが、Painter だと修正がほんとに簡単なので、気楽に描けます。
 線をなじませる・バランス確認 線をなじませる・バランス確認
 ブレンド系のブラシ(その場でサイズを変更しながら)で軽くなぞって、鉛筆のストロークを消し、仕上げモードに入ります。わたしは脳ミソのクセで裏返すと違和感のある絵を描いてしまうので、左右反転して確認します。このクセがないかたは必要なし。キャンバス 1 枚だと反転してもずれないので、反転したまま描き込みもできます。
ブレンド系のブラシ(その場でサイズを変更しながら)で軽くなぞって、鉛筆のストロークを消し、仕上げモードに入ります。わたしは脳ミソのクセで裏返すと違和感のある絵を描いてしまうので、左右反転して確認します。このクセがないかたは必要なし。キャンバス 1 枚だと反転してもずれないので、反転したまま描き込みもできます。
 仕上げ 仕上げ
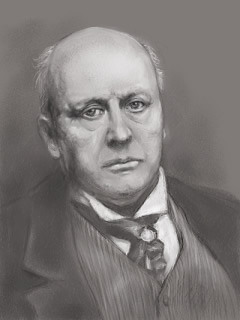
 最後に目の表情など、写真に似せたいときは注意して細かく描き入れます。消すのも消したい色をスポイトで拾って鉛筆で消す、などすれば、細かい作業ができます。ベストの縦縞も Painter っぽく手描き。灰色の上から soft tip ブラシで濃い色と白でかなり適当に描きました。(参考にした写真は 100 年くらい前のものを本に印刷したもので、階調が飛んでて、細部はかなり推測で補っています。)
最後に目の表情など、写真に似せたいときは注意して細かく描き入れます。消すのも消したい色をスポイトで拾って鉛筆で消す、などすれば、細かい作業ができます。ベストの縦縞も Painter っぽく手描き。灰色の上から soft tip ブラシで濃い色と白でかなり適当に描きました。(参考にした写真は 100 年くらい前のものを本に印刷したもので、階調が飛んでて、細部はかなり推測で補っています。)
 最終段階の顔の部分の実寸大。鉛筆の線はだいぶなじませてありますが、ぜんぜんツルツルではなく、そのへんのアナログっぽさが簡単に出せる Painter は楽しいです。
最終段階の顔の部分の実寸大。鉛筆の線はだいぶなじませてありますが、ぜんぜんツルツルではなく、そのへんのアナログっぽさが簡単に出せる Painter は楽しいです。
できるだけ似た絵にしたいなあ、と思って描き入れてたりすると、最後の段階でたいへん時間がかかります。バランスの狂いに気がついたら、その部分を選択、Option / Alt + Float (レイヤーに変換)で複製をレイヤーに浮き上がらせて、それを「自由変形」(リファレンスレイヤー使用)してから固定、そこから続きを描くと納得できるまで修正できます。
(Last Modified: 2003/05/23)
|