 手描きの花のパターン (エンボス加工) 手描きの花のパターン (エンボス加工)
この例ではモノクロ画像を元に「Effects / 効果」メニューから Apply Surface Texture / 表面テクスチャの適用 でエンボス効果を作り、さらにこれを Painter の「隠し機能」(フルバージョンのみ)である ColorTalk をつかって「透けるエンボステクスチャ」に変換して使う方法を取り上げます。
 手描きで模様を作る 手描きで模様を作る
 Painter で新規ファイルを開き、まずパターンパレットのメニューから Define Pattern / パターン化 を実行します。そして、手法が塗潰しの鉛筆(【 スケッチブラシセット 】 に入っているようなもの)で模様を手描きします。このとき黒や灰色のみのモノトーンにしておきます。パターン描画用の Shift + Space ショートカットで位置をずらしながら描きます。 Painter で新規ファイルを開き、まずパターンパレットのメニューから Define Pattern / パターン化 を実行します。そして、手法が塗潰しの鉛筆(【 スケッチブラシセット 】 に入っているようなもの)で模様を手描きします。このとき黒や灰色のみのモノトーンにしておきます。パターン描画用の Shift + Space ショートカットで位置をずらしながら描きます。
 エンボス画像の作成 エンボス画像の作成
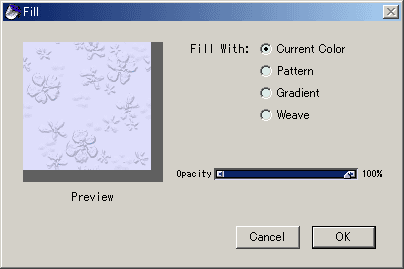
元になる絵が描けたら、いったん RIFF あるいは BMP 形式で保存しておくと安心です。次にこの画像を開いたまま「File / ファイル」メニューから Clone / クローンの作成 を実行。まったく同じ画像が新しく開きます。これを 明度 50% の灰色 で塗り潰します。バケツツールを使うと同じ色がつながった部分しか塗れないので、「Effects / 効果」メニューから Fill / 塗潰し を実行するか、Ctrl (Command) + F を使うと便利です。
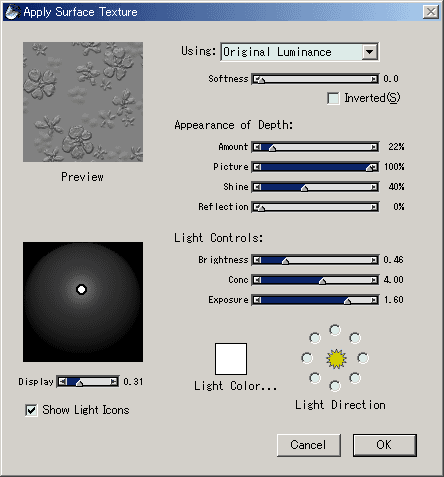
次に「Effects / 効果」−「Surface Control / 表面効果」から Apply Surface Texture / 表面テクスチャの適用 を選び、ダイアログを開きます。右上の「Using / 適用」のドロップダウンリストから Original Luminance / オリジナル画像の明るさ を選び、Amount / 量 を小さめに調節し、Softness / 柔らかさ を 0 あるいは小さい数値に下げ、効果適用後も地の色は 50% の灰色になるように、必要であれば Brightness / 明度 や Exposure / 露光 を調節します。
場合によっては「Softness / 柔らかさ」の下にある「Inverted / 反転」にチェックを入れて、凹凸が逆にしたほうがいいときもあります。

ここでは光源の位置をデフォルトの左上から、光源マークを引きずって中央に近づけ、さらに灰色の濃さやテクスチャの出かたを目的に合わせて変更しています。エンボス加工後の「地の色」が 50% グレーのままになるように明るさを調節します。
「表面テクスチャの適用」とは言い換えれば エンボス効果 です。Painter ではこのエンボス効果をかけるための「参照データ」として「Paper / テクスチャ」、「3D Brush Stroke / 3D ストローク」、「Image Luminance / 画像の明るさ」、「Original Luminance / オリジナル画像の明るさ」が使えます。この「オリジナル画像」がわかりにくいのですが、現在開いている画像が何かのクローンである場合、これはクローン元画像であり、そうでない場合は「現在選択されているパターン」になります。
「クローン作成」から始めなかったときでも、「ファイル」−「Clone Source / クローンソース」で、現在開いている画像のなかから「オリジナル画像」になるファイルを指定することができます。ここで、ループする(敷き詰めたとき継ぎ目のない)エンボス画像を作りたいとき、「オリジナル画像」が「パターン化」されていることが必要です。でないと端に 1 ピクセルの影ができてしまうからです。上の手順どおりに進めていれば、まず元の画像を「パターン化」しているので、自然に次に進めます。
 半透明レイヤーに変換 半透明レイヤーに変換
 エンボス加工をして、こんな画像ができました。元の絵が黒い部分が高く盛り上がって見えます。明るさが大きく変わる(黒と白の輪郭がはっきりしている)ところは、はっきりした輪郭になり、境界がぼんやりしているところは柔らかい盛り上がりになります。
エンボス加工をして、こんな画像ができました。元の絵が黒い部分が高く盛り上がって見えます。明るさが大きく変わる(黒と白の輪郭がはっきりしている)ところは、はっきりした輪郭になり、境界がぼんやりしているところは柔らかい盛り上がりになります。
 この画像を「Select All / 全選択」して、「Float / レイヤーに変換」を実行します。するとレイヤーのリストはこのようになります。(Painter 8 のレイヤーパレットでサムネイルを表示している状態。)
この画像を「Select All / 全選択」して、「Float / レイヤーに変換」を実行します。するとレイヤーのリストはこのようになります。(Painter 8 のレイヤーパレットでサムネイルを表示している状態。)
ここで ColorTalk のダイアログを開きます。【 ColorTalk を使う 】 を読んで ColorTalk の基本を把握し、【 ColorTalk スクリプト (4) 】 で紹介している「透明テクスチャレイヤーを作る」ための以下のスクリプトを入力、実行します。
mask=1-abs(value*2-1); value=step(value,0.5);
 ColorTalk の上のスクリプトを実行すると、灰色のエンボスレイヤーの灰色部分が透明になり、見た目はこう変化します。
ColorTalk の上のスクリプトを実行すると、灰色のエンボスレイヤーの灰色部分が透明になり、見た目はこう変化します。
 レイヤーのリストではこうなります。サムネイルがあれば透明になったのが確認できます。エンボスはこのままでは少し強いので、このレイヤーの「不透明度」を少し下げておきます。
レイヤーのリストではこうなります。サムネイルがあれば透明になったのが確認できます。エンボスはこのままでは少し強いので、このレイヤーの「不透明度」を少し下げておきます。
 キャンバス塗潰し キャンバス塗潰し
レイヤーリストでキャンバスをクリックしてキャンバスに移動。Ctrl (Command) + F でキャンバスを塗潰します。「塗潰し」ダイアログが表示された状態で選択色は「カラー」から自由に変更できます。また、「塗潰し」では下の「不透明度」スライダの数値を下げることで、半透明に塗りつぶすこともできます。

違う色で塗り潰しては別名で保存することで、色違いの壁紙をいくらでも作れます。
 壁紙として保存 壁紙として保存
壁紙として保存するには JPEG あるいは GIF 形式になりますが、レイヤーがある状態で JPEG や GIF 形式の保存を実行すると「この形式で保存するとレイヤーがキャンバスに固定されます」というメッセージが表示されます。この形式で保存したあとでファイルを閉じると、レイヤーはもう復活しませんから、RIFF でも保存しておくことを忘れた場合は作業の続きができません。JPEG や GIF で保存するときは基本的に Clone / クローンの作成 を実行して、クローンのほうを保存するほうが、警告メッセージを閉じる必要もなくて便利です。
また、Painter では JPEG の細かい画質設定もできず、Painter 8.1 より前のバージョンでは JPEG ヘッダの間違いもありますので、元の画像ファイルから「クローン作成」、「全選択」、「コピー」、「ファイルを閉じる」を実行した後、別のアプリケーションに貼り付けて保存するのもおすすめです。この一連の手順を Painter のスクリプトとして保存しておくと便利です。
 デフォルト合成半透明テクスチャの利点 デフォルト合成半透明テクスチャの利点
ここで、わざわざ 50% グレーに「表面テクスチャの適用」をしてエンボス加工したものを ColorTalk 処理して半透明に、という面倒でわかりにくい方法を使っているか、その理由はあくまでレイヤーの合成方法に「デフォルト」を使う利点を生かすためです。
灰色に濃淡をつけたテクスチャを「オーバーレイ」でかぶせる方法では、下の画像の色が薄いと(明るいと)テクスチャが出ません。また、白をベースにした濃淡を「フィルタ」や「乗算」でかぶせる方法では、下の色より明るいテクスチャを表現することができません。合成方法がデフォルトだと下の色を選ばないので、応用範囲が非常に広いのです。
このパターンの実例はは 【 パターン素材 ― シンプル手描き・単色 】 にあります。
(Last Modified: 2004/02/12)
|