 写真の水彩風フィルタ処理 (2) 写真の水彩風フィルタ処理 (2)
 オーバーレイでテクスチャをつける オーバーレイでテクスチャをつける
フィルタ処理によってデジタルカメラ画像がかなり水彩っぽくなりました。でもまだ少し物足りない。たとえば紙の表面のざらざらのために絵具の乗りが不均等になることからくる、色の濃淡。
 この絵具の濃淡を擬似的に作成するのに便利なのが、画像の上からテクスチャのレイヤーを オーバーレイ モードで重ねるという手法です。
この絵具の濃淡を擬似的に作成するのに便利なのが、画像の上からテクスチャのレイヤーを オーバーレイ モードで重ねるという手法です。
ここで使うテクスチャレイヤーの作成は、次の手順で。
- もとの画像の上に 新規レイヤー を作る。
- そのレイヤーを 白 で塗りつぶす。
- 「効果」メニューの「表面処理」から Express Texture / テクスチャの表現 を実行する。
「Express Texture / テクスチャの表現」のダイアログで Gray Threshold / グレー境界 を 150%、Grain / 粗さ を 100%、Contrast / コントラスト を 100% の設定にして白い画面に適用すると、現在選択されているテクスチャが元通りに再現されます。「グレー境界」や「コントラスト」を調節して全体の明るさが 50% 程度の灰色になるようにすると、いい結果になるようです。
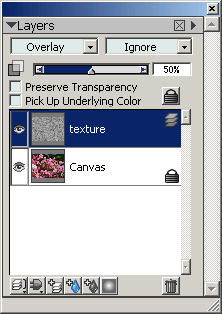
次に、このレイヤーの「合成方法」を「デフォルト」から「オーバーレイ」に変更します。下のイメージが透けて見えるようになるので、テクスチャのかかりかたの強さをレイヤーの「不透明度」で調節します。
同じような効果が得られる方法に、「効果」−「表面処理」−「着色濃度の調整」の適用があります。この方法だとレイヤー作成などの手順がはぶけますが、後からテクスチャの強度を調節することができません。また、結果も多少、上の方法とは違います。
 左の画像では、テクスチャに Painter 8 の標準ライブラリに入っている「イタリアン水彩紙」を使い、テクスチャレイヤーの不透明度を 50% にしました。
左の画像では、テクスチャに Painter 8 の標準ライブラリに入っている「イタリアン水彩紙」を使い、テクスチャレイヤーの不透明度を 50% にしました。
合成方法を「オーバーレイ」にしたテクスチャレイヤーは下の画像に働きかけて、テクスチャの色が暗い部分の色をより強く、明るい部分をより薄く見せる効果があります。また、この効果は下の画像の「暗い部分」でより強く表われます。
この 2 つの性質により、「オーバーレイ」になっているテクスチャレイヤーは、テクスチャを加えると同時に、下の画像のコントラストを上げます。「着色濃度の調整」はテクスチャを加えるだけでコントラストには作用しないので、この 2 つの方法の結果が少し違ってくるのです。
 表面処理によるテクスチャ 表面処理によるテクスチャ
上の方法は「紙の表面の凹凸に溜った絵具の濃淡」を表現しますが、紙の表面のテクスチャにはもう一つ、「紙の凹凸に光が当たってできる陰影」という要素もあります。これを擬似的に再現するのが「効果」−「表面処理」−「表面テクスチャの適用」です。
 この効果の適用量は低めに。左の例では 17% で適用して紙の表面の質感を出しています。
この効果の適用量は低めに。左の例では 17% で適用して紙の表面の質感を出しています。
 テクスチャ効果の組み合わせ テクスチャ効果の組み合わせ
「絵具の濃淡」と「陰影」は同じ紙の凹凸に由来するものの、効果としては別個のものなので、この 2 つを組み合わせることができます。組み合わせるにはテクスチャオーバーレイのほうを先に作成して、不透明度はオーバーレイ単独で使うときより低めにしておきます。次にテクスチャオーバーレイをかけた状態でクローンを作成するか、下の画像がキャンバスにあれば「固定」して、イメージを 1 枚にまとめます。そして、このまとめたイメージに「表面テクスチャの適用」を実行します。このとき、「表面テクスチャ」を単独で使うときより適用量は低めにします。
 左の例では、テクスチャオーバーレイの不透明度を 40%、表面テクスチャの適用量を 15% にして組み合わせました。
左の例では、テクスチャオーバーレイの不透明度を 40%、表面テクスチャの適用量を 15% にして組み合わせました。
この絵の全体は 【 元画像とフィルタ処理の比較 】 のページで確認できます。
すでに紹介したのとは違うスライダ設定や別のプラグインフィルタを使えば、いろいろな「水彩風」処理が可能です。次のページでそのいくつかを解説します。
[ 続きへ ]
(Last Modified: 2003/10/18)
|