 モノクロ 2 値化のいろいろ モノクロ 2 値化のいろいろ
Painter のメニューの「Effects / 効果」の下には、かなりたくさん項目があり、それぞれについてユーザーガイドやヘルプでひととおりの使いかたは解説されていますが、どう使うと効果的なのか、どう便利なのか、については触れられていません。せっかく買ったのでダイアログを開くところまではやってみるものの、デフォルト設定では「使えない」という印象 のものがかなりあります。が、これがまた、設定によっては「かなり使える」 ものだったりします。すなわち、埋もれた宝の山。
「スクリーンの適用」もほとんど使われていないようです。たぶん、名前が「わけわからん」のがよくないんでしょう。この効果は何をするのかというと、画像を 明るさに基いて 2 色あるいは 3 色に 塗り分け するものです。この 2 色に白と黒を使うと、白黒 2 値の画像に変換できたりもしますし、Painter の効果の強みとして、テクスチャやパターンを「参照データ」として組み合わせた処理ができます。
しかし、この「スクリーン」という用語は、すなわち「網掛け」(ハーフトーンスクリーン)のことでもあり、実はこの効果の主な目的は下で解説する「網掛け」なのでは。Painter が搭載している ハーフトーンパターン生成機能 と合わせて使うと、このへんがかなり完璧にカバーできてしまいます。Painter の前身が高価な印刷向け画像処理アプリケーション(ImageStudio および ColorStudio)だったことを考えると、そのへんの機能の流用である可能性が高いです。【 アトリエどどど 】 の「ぺいんたこれくしょん」には、Painter 各バージョンのメニュー内容も掲載されているのですが、それによると Painter 1.2 から搭載されていますし。
この「ハーフトーンパターン生成機能」が「テクスチャパレット」のメニューに入っているので、効果との併用を思いつきにくく、デフォルトのテクスチャライブラリにハーフトーンが入っているわけでもないので、気がつきにくくなってますが、手順は簡単です。
プラグインも必要なく、やってみるとわかりやすく、ハーフトーンのパターンも無限 (ハーフトーンだけでなく、通常のテクスチャを使って二値化することもできます)、というこの機能、なかなかのものだと思います。
 ダイアログでの設定 ダイアログでの設定
「スクリーンの適用」が実際にどういう効果を持つのか、例を出してみます。ここで使っているのは Painter 7 に付属の素材写真の「Architecture」のジャンルに入っていたものです。網掛けのような処理では元画像の解像度が高い必要があるので、サイズが 3200 x 2133 ピクセルと大きいこのファイルを選びました。
実際に写真を加工するときは、まず元のファイルから「クローン作成」を実行するか、開く前にファイルをコピーして、元のファイルを上書きしないように注意します。

上の画像は元のサイズの 10% に縮小しています。
元の画像があまり大きくない場合は、メニューの「キャンバス」−「サイズ変更」でピクセル数を増やしてから処理します。ウェブで使うために小さい画像が欲しいときも、いったんサイズを大きくして処理してから縮小します。
「スクリーンを適用」で二値化ができますが、これを縮小した場合、中間的なグレーのピクセルが生じます。コンピュータ画面のような解像度の高くない表示媒体では、画像の表示倍率との関係で、通常はこのように「高解像度印刷媒体での二値化画像を擬似的にグレー階調で表示」することになります。
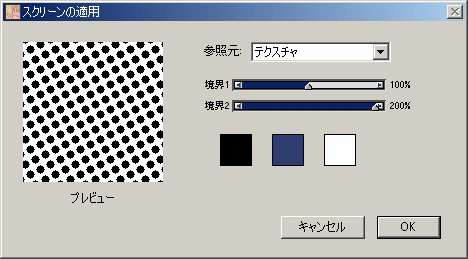
メニューから「Effects / 効果」−「Surface Control / 表面処理」−「Apply Screen / スクリーンの適用」を選択すると、このダイアログが表示されます。

ここで、ダイアログ右上の「Using / 参照元」のドロップダウンリストに注意。ここでは次の種類が選べます。
- Paper / テクスチャ ― テクスチャをかけつつ処理
- Image Luminance / 画像の明るさ ― シンプルに処理
- Original Luminance / クローンソースの明るさ ― クローンソースの濃淡とのかねあいで処理(クローン画像でない場合は、ここがパターンになる)
- 作成ずみのチャンネル ― チャンネルデータとのかねあいで処理
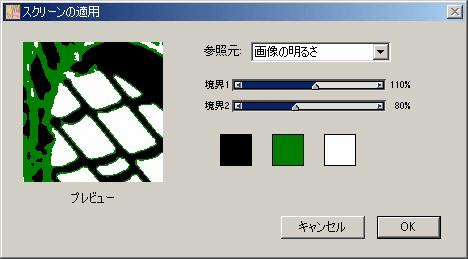
最初はここが「テクスチャ」になっていますが、目的に合わせて変更する必要があります。ここを「画像の明るさ」に変更、あとはデフォルトのままで効果を適用すると、こんな結果になります。


このように、画像の暗い部分から明るい部分までの間に、分岐点となる明るさを 2 か所設定し、この明るさでくっきりと 3 色に塗り分けるのが「スクリーンの適用」効果です。
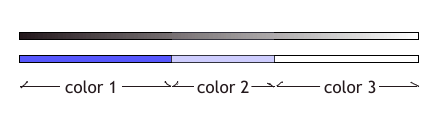
スライダは 2 本です。上のスライダで、明るいほうに近い色の境界を指定します。数値が 100% のとき、明るさが 50% の色が境界になります。この境界より明るい部分が 3 つの色の正方形のうち、いちばん右の色になり、この境界より暗い部分が中央の色になります。
同じように、下のスライダで、暗いほうに近い色の境界を指定します。数値は同じく、100% が色の明るさの 50% に相当します。この境界より明るい部分が中央の色、暗い部分が左の色になります。
ダイアログ下には四角形が 3 つあります。ここで使う色を指定します。四角形をクリックするとシステム標準のカラーピッカーが表示されるので、それぞれ色を変更することができます。元の画像の明暗に対して、左から順に、暗い部分に使われる色、中間的な部分に使われる色、明るい部分に使われる色、となります。(必ずしも左の色が暗い色である必要はありません。)
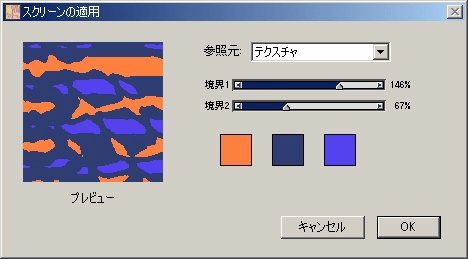
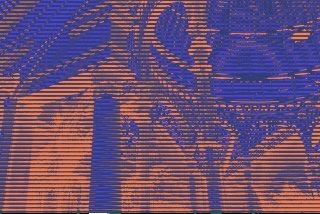
こんなふうに横縞のテクスチャを使い、色の境界の位置と、使用する色を変えると、

こんな結果になります。

2 つの境界のうち、下の境界(暗いほうの境界)が上のスライダで指定した明るいほうの境界より右にある(より明るい)場合、中央の色に割り当てる部分がなくなります。すなわち、3 色ではなく、2 色での塗りわけとなります。
下の境界(暗いほうの境界)がゼロになると、左の色の割り当て部分がなくなります。上の境界(明るいほうの境界)が最大になると、右の色の割り当て部分がなくなります。どちらの場合も 2 色での塗りわけとなります。
 テクスチャで網掛け テクスチャで網掛け
「網掛け」や「ハーフトーン」の処理を行うには、濃淡データが必要です。「スクリーンの適用」では「テクスチャ」あるいは「パターン」にハーフトーンの元になるデータを入れておけば、いつでもそのデータを参照しつつ、画像を変換処理することができます。
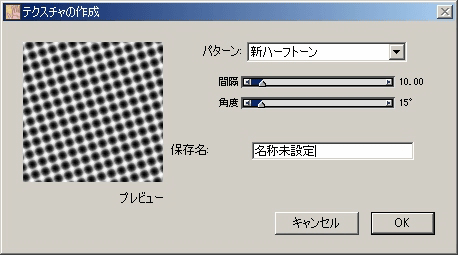
Painter の「テクスチャパレット」のメニューの項目に「テクスチャを作成」というものがあります。これは本物の紙のような自然なテクスチャを作るものではありません。さまざまなハーフトーンを生成するためのものです。

このダイアログで、ハーフトーンパターンの種類をドロップダウンリストから選び、パターンのサイズ、回転角度を指定して、プレビューで確認してからテクスチャに名前をつけて保存します。
 これはそうやって作成したサンプルです。ローカル保存して Painter で開き、全選択して「テクスチャの取り込み」をすると、テクスチャとして使えます。元は 25 x 25 ピクセルでのループになっています。 これはそうやって作成したサンプルです。ローカル保存して Painter で開き、全選択して「テクスチャの取り込み」をすると、テクスチャとして使えます。元は 25 x 25 ピクセルでのループになっています。
印刷目的ではなく、後で縮小してウェブ画像として使用するときは、縮小の割合と、「スクリーンの適用」で使用したテクスチャやパターンのループ単位とを合わせる必要があります。たとえば、この 25 x 25 ピクセルのテクスチャでスクリーンをかけた場合、1/5 の 20% に縮小するときれいですが、他の数値だとモアレが出ます。
このテクスチャを使用して、明るさ 60% のグレー(グレー 40%)に「スクリーンを適用」すると、この程度に黒い部分が出ます。上のスライダは 100%、下のスライダは 200% です。上が 100% なのは明るさの境界を変えずにそのまま網点に変換するため、下が 200% なのは、中間の色を出さないためです。左の色は黒、右の色は白にします。

 全く同じ設定で、左が明るさ 80% のグレー(グレー 20%)、右が明るさ 40% のグレー(グレー 60%)に「スクリーンを適用」した場合、ピクセル等倍ではこうなります。 全く同じ設定で、左が明るさ 80% のグレー(グレー 20%)、右が明るさ 40% のグレー(グレー 60%)に「スクリーンを適用」した場合、ピクセル等倍ではこうなります。
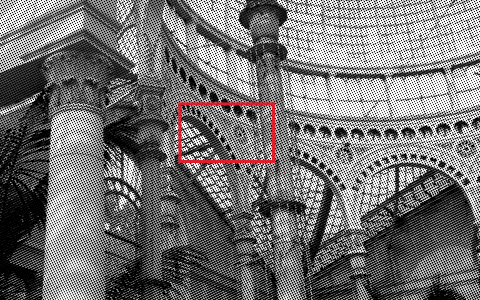
最初に紹介した写真に「スクリーンの適用」をしたところ(部分)。

赤い枠で囲った部分のピクセル等倍データは、このようになっています。

Painter で作成した画像を印刷向けにモノクロ 2 値に変換するには、中間的な明るさが必要でない場合は「Using / 参照元」に「画像の明るさ」を指定して「スクリーンの適用」を実行します。このとき、下のスライダは 200% にしておきますが、上のスライダはプレビューを見ながら調節します。
中間的な明るさの部分をハーフトーンに変換したい場合は、上の写真と同じ手順です。ここでも上のスライダは調節してください。ただし、他の画像との整合性を取るためには、まとめて使用する画像の処理については、同じ設定を使う必要があります。設定を「プリセット」のように保存したい場合は、「スクリプトの保存」を使います。スクリプトについては、【 スクリプト機能の概要 】 を参照してください。
(Last Modified: 2005/03/02)
|