|
Painter ワークショップ |
レイヤー合成方法一覧表それぞれの合成方法の効果のサンプルを並べました。ここの例はあくまでも Painter での結果です。次のイメージを重ねて合成方法の結果を取りました。サンプルは減色して GIF 形式で保存したので、RGB 値は少しずれています。数値は解説のほうを参考にしてください。 | ||

|

|

|
|
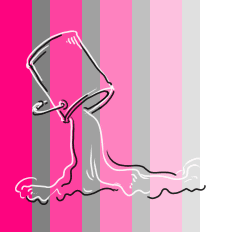
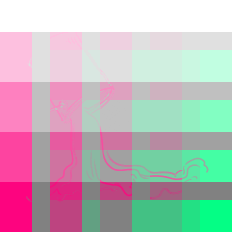
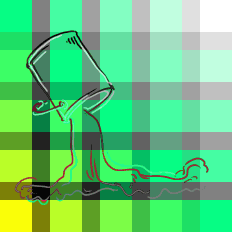
下のイメージ 緑(H:192, S:255, V:128 / H:0.75, S:1.00, V:0.50 / R:1, G:255, B:132)と、それを彩度だけ 0 で明度が同じ灰色(H:192, S:0, V:128 / R:128, G:128, B:128)の縞で塗りつぶしたレイヤーに、レイヤーマスクとして白から灰色をへて黒までの縞を乗せて色の変化を表現してあります。 この緑と灰色は目で見ると濃さが違いますが、計算に使う「明度」では同じなので、この灰色を使用しました。 |
上のレイヤー (白背景) 上になるレイヤーは色相が正反対のピンク(H:64, S:255, V:128 / H:0.25, S:1.00, V:0.50 / R:255, G:1, B:127)とその彩度 0 の灰色で塗りつぶして、縦に濃淡のあるレイヤーマスクをかけました。右は白ではなく「透明」。 右端は常に透明 なので、必ず 下のイメージがそのまま 表示され、元の状態の確認ができます。 合成方法によって色の濃淡だけではわかりにくいものがあるので、白と黒の線の絵を重ねて「結合」してあります。線画だけは右のほうも不透明度 100% です。 |
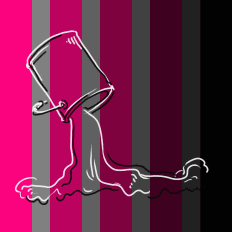
上のレイヤー (黒背景) 同じレイヤーを黒いキャンバスの上に「デフォルト」モードで乗せれば、ピンクと灰色の縞は右にいくほど透明なので、こういうふうに見えます。 |
| ||

|

|

|
|
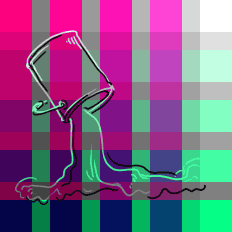
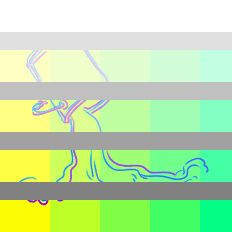
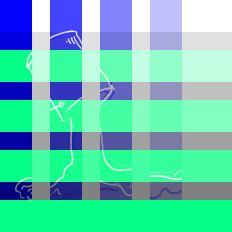
Default / デフォルト いちばん左は 100% 不透明なので、ピンクしか見えないけれど。右に行くほど下の緑が透けて見えています。 Normal / 通常 も計算は同じ。Photoshop のファイルを開くために用意されているだけ。 |
Gel / フィルタ Painter 特有の「重ね塗り」手法による描画をもっともいい状態で見せるための合成方法。「重ね塗り」ブラシで新しいレイヤーに触れると、自動的にこのモードに変更されます。 「乗算モード」と比較すると、レイヤーの不透明度がかなり薄くなるところまで、レイヤーに乗っている色を濃く表示しているのがわかります。さらに彩度が強調されているようです。 これは Painter にしかない合成方法なので、PSD 形式で保存して Photoshop で開くと Darken / (比較)暗 に変換されます。 |
Multiply / 乗算 Painter で以前からある Shadow Map / シャドウマップ と同じですが、Photoshop が「乗算」という名前のほうを標準的にしてしまったようです。 数値の処理としては、各ピクセルの RGB のそれぞれについて、0 から 255 の範囲を 0 から 1 の割合に換算して乗算しています。そういうわけで、RGB の割合が大きく違う色の場合、同じ色を重ねても色相が変化します。 |
| ||

|

|

|
|
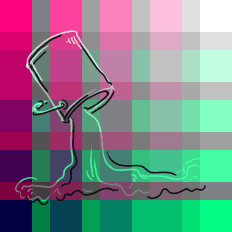
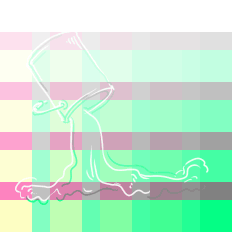
Gel Cover / フィルタカバー 新しく追加された合成方法ですが、使ってみるとかなり便利です。不透明な部分では デフォルト モードと同じで、透明度が上がるにつれて フィルタ モードに移行します。 |
Colorize / モノクロ/カラー変換 下にあるピクセルの明度だけ保持して、色相と彩度は上のレイヤーのものに変換します。この例で白と黒の線がピンクになっているのは、もとはピンクで塗りつぶした上に線を描いたので、色相としてはピンクが残っているため。 モノクロ画像の上から彩色するのに便利な合成方法です。下が灰色の部分(細い横のライン)がきれいにピンクに置き換わっているのがわかります。下にカラー画像を置いて上から灰色をかぶせると、モノクロ変換(細い縦のライン)になります。 |
Reverse-Out / 反転 上のレイヤーのピクセルの 不透明度のみ に従って、下のピクセルの色相・彩度・明度のすべてを反転。 この例では緑の反対色がピンクなので、不透明な部分がピンクになっています。 |

|

| |
|
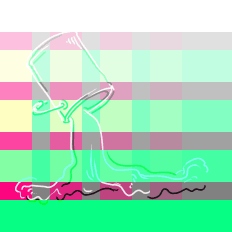
Magic Combine / マジックコラージュ 下のピクセルより 明度が高い ピクセルのみ、上のレイヤーのピクセルが生かされます。 左の例では下の緑と上のピンクが同じ明度であるため、ピンクの部分はまったく影響せず、白い線だけが見えています。 |
Pseudocolor / 擬似カラー 上のレイヤーのピクセルの 明度 を色相情報に置き換えて、下のピクセルに重ねます。ピンク(灰色も)の明度は 128 で、色相で 128 の黄色に変換されています。 Painter では、色相の数値は、「青 - 紫 - 赤 - 黄色 - 緑 - 青緑 - 青」の順に 0 から 255 までに割りつけられていて、青でつながって輪になっています。 左の例で右に行くほど緑が濃くなっているのは、上のレイヤーの不透明度が小さくなっているという理由だけで、色相の変換については全体が同じように黄色に変換されています。灰色の部分は色相がどう変化しても彩度が 0 のままなので、灰色です。 | |
| ||

|

|

|
|
Dissolve / ディザ合成 上のレイヤーのピクセルのそれぞれについて、100% 不透明か透明かのどちらかにします。そのとき、レイヤーの不透明度に応じて 100% 不透明にするピクセルの割合が決まります。不透明なピクセルはランダムに配置されます。 |
Screen / スクリーン 下のピクセルの色の光が当たっている上から、上のレイヤーの色の光を重ねて照射した効果になります。白は強く影響し、黒はまったく影響しません。 |
Overlay / オーバーレイ 下のピクセル が暗いところでは「乗算」に近く、中間的な明るさのときは、重なったピクセルで、彩度の高いほうのピクセルの色相が強く出てくるようです。明るいところでは「スクリーン」に近い結果になり、下が白のところでは、まったく見えません。 イメージ全体の色調を変えたり、明るさに濃淡のあるレイヤーを乗せて、下の絵にテクスチャや塗りムラ効果を追加するのに使えます。(ただし、下の絵が色が濃い部分のみ。) |

|

|

|
|
Soft Light / ソフトライト 上のレイヤーの色が重なりながら全体に明るくなります。このモードについては、Photoshop とかなり結果が違います。 |
Hard Light / ハードライト 上のレイヤーのピクセル の色が暗いところでは「乗算」、明るいところでは「スクリーン」と同じ効果になります。上のレイヤーの中間的な灰色は影響しません。 この例では、ピンクは右にいくほど透明になっていますが、明度は全部同じなので、単に半透明なピンクが重なっているだけです。白が「スクリーン」のようにはっきり表示され、黒も「乗算」ではっきり出ています。 |
Darken / 比較(暗) 上のピクセルと下のピクセルの RGB のそれぞれについて比較して、小さいほうを採用した結果を表示します。 緑が R:1, G:255, B:132、ピンクが R:255, G:1, B:127 なので、RGB で小さいほうを取ると R:1, G:1, B:127 になり、これが左下の紺色です。 |

|

|

|
|
Lighten / 比較(明) Darken の反対に、上のピクセルと下のピクセルの RGB のそれぞれについて比較して、大きいほうを採用した結果を表示します。 緑が R:1, G:255, B:132、ピンクが R:255, G:1, B:127 の組合せでは、RGB で大きいほうを取ると R:255, G:255, B:132 になり、これが左下の薄黄色です。 |
Difference / 差の絶対値 上のピクセルと下のピクセルの RGB のそれぞれについて比較して、大きいほうから小さいほうを引き算した結果を表示します。 緑が R:1, G:255, B:132、ピンクが R:255, G:1, B:127 の組合せでは、RGB の差を取ると R:254, G:254, B:5 になり、これが左下の黄色です。 2 つのイメージのどこに違いがあるのか、(どこをいじったのか)、を確認したいとき、2 つを重ねて Difference で表示すると、「違い」がよくわかります。 |
Hue / 色相 上のピクセルの 色相 のみと下のピクセルの彩度と明度を組み合わせて表示します。 左の例で唐突に「青」が出てくるのは、上のレイヤーの灰色の色相情報が 0、すなわち「青」として処理してしまうため。 これとこの後の合計 4 つの合成方法は、上と下のピクセルの RGB の数値で計算するのではなく、HSV (Hue, Saturation, Value - 色相、彩度、明度)に基づいて合成しています。また、この 4 つについては Photoshop ではかなり違った結果になります。 |

|

|

|
|
Saturation / 彩度 上のレイヤーの 彩度 と下のピクセルの 色相と明度 を組み合わせて表示します。 ここでも「青」が出ていますが、これも同じ理由です。さらに、下の「明度」がちゃんと反映されていれば、上になるほど色が薄くなるはずですが、そうなっていません。これはバグっぽい。(青の問題も含めて、Painter 6 から Painter 8 まで同じ動作。) |
Color / 色相と彩度 上のレイヤーの 色相と彩度 と下のピクセルの 明度 とを組み合わせて表示します。 が、「彩度」と同じく下のピクセルの明度がちゃんと反映されていません。 |
Luminosity / 輝度 上のレイヤーの 輝度 (明るさ)と下のピクセルの 色相と彩度 を組み合わせて表示します。 ピンクは全面同じピンクで、右のほうは半透明なだけなので、明度の数値だけを参照する場合は不透明部分と同じです。上のレイヤーの白と黒の線がはっきり出ているので、上のレイヤーの明度が表示に使われていることがわかります。 |
|
(Last Modified: 2003/07/03) | ||
|
もどる |