 テレビの走査線効果 テレビの走査線効果
この「走査線が見えるテレビ画面をシミュレートする」というのは、よく取り上げられる処理のようで、Photoshop 用のプラグインで複雑な効果を出すものもあるようです。
ここでは Painter でも「それなり」のことはできるという例を出してみます。
これが今回使用した写真です。

ここに基本的に横縞をかぶせれば、なんとなくテレビ画面っぽくなるわけです。
 それで、こんな横縞のパターンを作ってみました。これはブラウザでの表示が 10 倍の拡大になるようにしていますが、小さい画像です。どのバージョンでも「ペン」のなかに「1 ピクセルペン」があるので、こういうパターンを描くときはそれを使います。この画像はローカル保存して Painter から開けば、「全選択」して「パターンをキャプチャ」でパターンに追加できます。(一時的に使うなら、「パターン化」でも。) パターンは無限に繰り返されるので、本当に必要なのは縦に 1 ピクセルの幅だけですが、小さすぎると扱いにくいので、適当な大きさにしています。 それで、こんな横縞のパターンを作ってみました。これはブラウザでの表示が 10 倍の拡大になるようにしていますが、小さい画像です。どのバージョンでも「ペン」のなかに「1 ピクセルペン」があるので、こういうパターンを描くときはそれを使います。この画像はローカル保存して Painter から開けば、「全選択」して「パターンをキャプチャ」でパターンに追加できます。(一時的に使うなら、「パターン化」でも。) パターンは無限に繰り返されるので、本当に必要なのは縦に 1 ピクセルの幅だけですが、小さすぎると扱いにくいので、適当な大きさにしています。
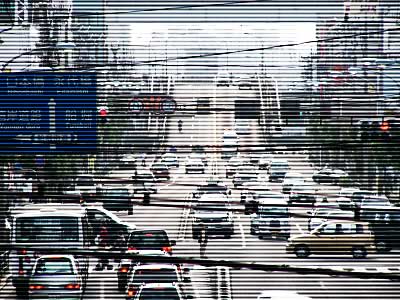
写真画像の上に新しいレイヤーを作成し、このレイヤーをこの横縞パターンで塗りつぶすと、こんなふうになります。(なんか目がチカチカしますね。でも、これを拾って上の写真の上に貼りつけると、そのまま処理に使えます。)

ここでおもむろに、レイヤーの「composite method / 合成方法」を「Default / デフォルト」から「Overlay / オーバーレイ」に変更。

オーバーレイモードにすると、重ねてあるレイヤー(下の絵に効果をかけている、上のレイヤー)の、黒い部分は下の画像をより暗く、白い部分はより明るくします。(中間の灰色で変化なし。) しかし、これだと何だか効果がキツいですね。

そこで、横縞レイヤーの表示の不透明度(レイヤーパレットのスライダで調節)を 40% に落としてみました。まずまず使えそうな感じだと思います。(明るい部分で白い線が太くなる、というのが未対応。)
横縞パターンの縞の太さ(このままのパターンを使用するなら、倍率)は、処理する画像の大きさ、印刷する解像度などに合わせて、調節する必要があります。
(ここまでの記事作成: 2003/06/16)
 画像の明るさと横縞との合成による改良版 画像の明るさと横縞との合成による改良版
上記で未対応だった「明るい部分で白い線が太くなる」効果を求めて、さらに実験してみました。明るさが重要なので、まず明るさだけを抽出してみます。これには 【 ColorTalk スクリプト (1) 】 で紹介している「画像のグレースケール化」を使いました(ここで「効果」の「Adjust Color / 色の調整」で「Saturation / 彩度」をゼロにする方法は使いません。理由は ColorTalk のスクリプトのところで解説しています。)
ColorTalk を使わずに正しくグレースケール化するには次の方法を使います。(Mac 版では Ctrl キーのところで Command キーを使用。)
- カラー画像上で「Auto Select / 自動選択」を選択、参照データを「Image Luminance / 画像の明るさ」にして実行する。
- 選択部分が有効な状態で新規レイヤーを作成し、「効果」−「塗り潰し」を使って黒で塗り潰す(Ctrl + F)。
- 選択範囲を解除する(Ctrl + D)。
- 新規レイヤーを作成。さっきのレイヤーの下に移動。
- そのレイヤーを白で塗り潰す。
- この 2 枚のレイヤーをグループ化し、さらに結合して 1 枚にまとめる。

こうやって作成したグレースケール画像と上の横縞パターンを何らかの方法を使って合成するわけですが、ここでは横縞パターンのレイヤーの 上 にこのグレースケール画像を置き、合成方法を オーバーレイ にしてみました。合成結果を通常レイヤーとして取得するために、いったんこの画像をクローンして、そのクローンを「全選択」−「コピー」してもとの画像に、ずれないように Shift + Ctrl + V を使って貼り込みます。そのクローンはこんな画像になります。

で、これを元のイメージの上に置いて、合成方法を「オーバーレイ」にします。

これまたなんだか効果がキツすぎなので、このレイヤーの不透明度を 40% まで落としてみました。

前のとそんなに変わるわけではありませんが、横縞が単調でなくなるのでより自然な印象になると思います。
画像の明るさをあらかじめ合成することでどのくらい変化が出るのか、別画像でも比較してみました。まず、「オーバーレイ」モードで不透明度 50% で重ねた場合。左が画像の明るさ情報と横縞を合成したもの、右が単純な横縞。

合成方法は他のものも使えます。「ソフトライト」を使ってみました。(Painter のソフトライトは Photoshop とはかなり違うので注意。) 左が明るさ処理後、右は単純な横縞。不透明度は 100% です。

(Last Modified: 2004/06/14)
|