 線画を縮小に最適化 線画を縮小に最適化
わたしは後で縮小する絵でも、描き慣れたいつもの「鉛筆」を使っています。等倍でちょうどよく見える鉛筆というのは描きやすいのですが、これには問題もあって、(1) 縮小したときに線が細すぎてバランスが悪い、(2) 画面表示を 50% などにして描くときに、線のギザギザが気になる、という欠点があります。
で、これはだいたい線画ができあがってからしか使えないワザですが、縮小したときに線を見やすくする処理というのがあります。



- もとの線画レイヤーはあとで加筆することもあるのでそのままにして、その複製を 2 枚作る。
- オリジナル線画は「非表示」にしたうえで、コピー (1) に「効果」−「フォーカス」−「ぼかし」をかける。Painter 7 以降ならここで「ガウスぼかし」を選ぶ。
- ぼかしをかけたレイヤーとオリジナルのコピー (2) を重ねた状態で、それぞれの不透明度を少し下げ、バランスを取り、「グループ化」、あるいはさらに「結合」する。
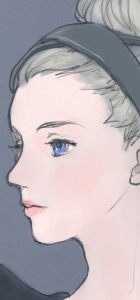
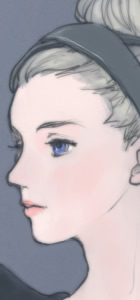
上の絵はピクセル等倍状態での、オリジナル線画、ぼかし + 不透明度 70%、ぼかしとオリジナルのコピーの不透明度 90% を結合したもの、です。実際には「ぼかし」の量とそれぞれのレイヤーの不透明度は、絵によって適当に調節してください。



上のものを Painter のリサイズ機能で 50% に縮小し、軽く「シャープ」(ガウス)をかけました。右端の処理後のもののほうが線が馴染んでいる感じですし、線が極端に細いところでも途切れずに縮小できます。



最終的にウェブ公開などのために縮小するのではなく、絵の作成中でも、この処理はメリットがあります。Painter 6 の Windows 版や Painter 7 以降の「ズームアウト時の平均化表示」(縮小画面のアンチエイリアス)が効かない環境でも、縮小したときのギザギザが小さくなるので、塗り作業がしやすくなるんです。
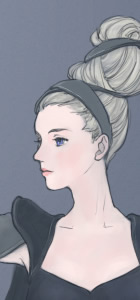
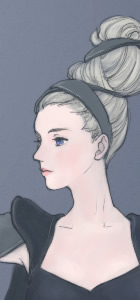
左は線画のオリジナルを 50% 縮小表示にした状態の画面キャプチャ(Windows 2000 / Painter 8)、右は処理後の線の同じく画面キャプチャ。
もっとも、この方法では線画に手を加えると、いちいち処理のしなおしになってしまうので、かえって面倒になる場合もあるかもしれません。
(Last Modified: 2003/09/28)
|