 テクスチャの作成 テクスチャの作成
まず、作るまえにオマケとして Painter の CD に入っているテクスチャは多少のぞいてみてください。けっこう使えるものがあります。テクスチャなんて適当にやれば作れるんですが、いちおう押さえておくといいポイントなどを述べてみました。
 幾何学的な基本テクスチャ 幾何学的な基本テクスチャ
Paper (テクスチャ)パレット(Painter 7 までの「アート素材」パレットの「テクスチャ」セクション)のメニューから Make Paper / テクスチャの作成 を実行して、パターンの種類を選び、ひとつの単位の大きさと回転角度を選択して終わり。ハーフトーン 系のテクスチャが作れます。
完全にニュートラルな 無地テクスチャ を作るには、このダイアログで Spacing (間隔)を 1.00 にして Save As (保存名)にわかりやすい名前(「* muji *」とか「! 無地 !」とか、記号を入れておくと区別しやすい)を入れて保存します。
 あるものをキャプチャする あるものをキャプチャする
そのへんにあるものの表面テクスチャを画像として取り込む方法です。スキャナ で取り込むか、デジタルカメラ で撮影した画像を使います。
- スキャンから
スキャナさえあれば作業は簡単だし、スキャンされた画像のようすを見ながら調整しつつ再スキャンできる。が、光が正面から当たるので、テクスチャにちょうどいい陰影を得るのがむずかしい。
- あまり解像度を上げすぎないで、手近にある 布地 や表面にはっきりしたキメのある 紙 をスキャンします。トーン調整で白すぎず階調がはっきりわかるスキャンが取れるように調整します。
- キメのある紙にあまりはっきりした模様にならないように(ほぼ均一に)、何らかの画材で着色 し、それをスキャンします。透明水彩で灰色に塗る、薄墨で塗る、などがスキャンに向いています。
- キメのない紙に テクスチャそのものを描画 したものをスキャンして素材にします。
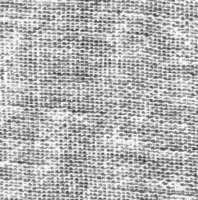
下のはガーゼをスキャンしたもの。右はコントラストと明度調整後。四角に切り取った境界が目立たなかったのでそのままテクスチャにできました。
 
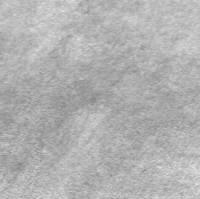
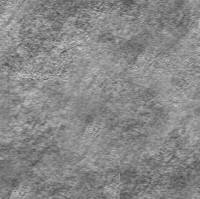
これは水彩用紙に薄墨をのばしたものをスキャン。右は端の境界をクローンブラシで隠したあと、コントラストと明度調整。
 
- デジタルカメラで
デジタルカメラを使うと、スキャンでは得ることができない、斜めから光を当てた状態の表面も取り込むことができる。
- 撮影する紙などを平らな面に固定し、照明のぐあいに注意して撮影。フラッシュは使わないようにする。撮影される面の明るさ ができるだけ 均等 になるようにする。
- 紙に着色したもの、細かい模様を描いたものを撮影してもいい。
これでテクスチャに加工する材料ができました。次はテクスチャとして実際に使えるように加工します。
- 材料になる画像から、適当な大きさの四角形を切り抜いて Painter に新規画像として貼りつける。このとき画像の明るさが均等な部分を選んだほうが、あとの処理が楽。このときの大きさは1辺が 200 ピクセルから 400 ピクセルくらいまでの正方形がおすすめ。
- 「パターン」のセクションメニューから「パターン化」を実行、取り込んだイメージを無限ループ化する。Space を押しながら(手のひらツールになる)さらに Shift を押した状態で絵をつかんでずらし、四角の端にあたるところの 境界を中心部に 持ってくる。
- クローンブラシ(ソフト)を選択、Shift + クリック(Painter 7 では Alt + クリック)でクローンの参照点(コピーする元の位置)を設定。(緑色の点と「1」という数字が表示される。) この位置の模様を均等さが足りない位置にコピーする、という作業で、境界を目立たなくする。
- 「効果」−「色調処理」−「明度/コントラスト」で、テクスチャとして使いやすいコントラストと、平均的な灰色濃度が 50% くらいになるように調整。
- 全体を選択し、テクスチャに取り込む。(色やコントラストが関係ないことをのぞけば、パターンも同じ手順で継ぎ目をなくして取り込める。)
写真素材から継ぎ目のないパターンを作る手順は 【 写真からシームレスパターンを作る 】 で解説しています。
 ゼロから描いてしまう ゼロから描いてしまう
Painter なんですから、当然そういう選択肢もあります。描く前に「パターン化」をしてから始めます。「パターン」を作るときは色もコントラストも自由ですが、テクスチャにするにはある程度コントラストがあり、灰色濃度が 50% くらいになるように、どこかの段階で調整してから取り込みます。
 フラクタルパターンを使う フラクタルパターンを使う
「パターン」のセクションメニューに「フラクタルパターンの作成」という項目があるので、これを利用してパターンやテクスチャを作ることもできます。あまりバリエーションはありませんが。(「ユーザーガイド」を参照してください。)
(Last Modified: 2003/06/26))
|